Intuitívne UI: Ako môže vylepšiť UX
- 13.07.2016
- Intuitívne UI: Ako môže vylepšiť UX

V minulom článku sme si povedali, čo je to UX a prečo je tak dôležité. V tomto článku si vysvetlíme ďalší dôležitý pojem: Intuitívne UI. Je to skratka pre intuitívne používateľské prostredie (User Interface) a je to aj presne to, čo názov hovorí.
User Interface je prostredie všetkého možného, ktoré používateľ vníma. Toto prostredie je však úplne všetko, čo vidíme a preto sa v článku budeme baviť špeciálne o Intuitívnom prostredí, ktoré je pre používateľa najlepšie.
Neexistuje žiadna definícia kedy je UI intuitívne. Je to v podstate vtedy, keď používatelia rozumejú správaniu sa stránky, ich efektom a vedia dopredu, čo sa kde nachádza a čo sa kedy stane bez toho, aby museli experimentovať, mať pri sebe pomoc alebo, nedajbože, špeciálny tréning. Pre jednoduchý príklad, ak človek uvidí grafiku tlačítka, bude mu dopredu jasné, že ak na neho klikne, niečo sa stane.
Avšak ak človek narazí na niečo, čo nie je intuitívne, ťažko sa v tom prostredí naviguje. Stránka pravdepodobne obsahuje rôzne spúšťače akcií, ktoré nie sú používateľovi blízke. Predstave si, že si idete kúpiť auto. Prídete do predajne, vyberiete si, chcete nastúpiť, ale zistíte, že auto nemá dvere tam, kde by malo mať. Namiesto toho, aby ste sa sústredili na moment nasadania si do vášho vysnívaného auta, najbližších 5 minút sa snažíte na to prísť a nakoniec predavač nevydrží a s nervóznym tónom vám vysvetlí, kde sú dvere.
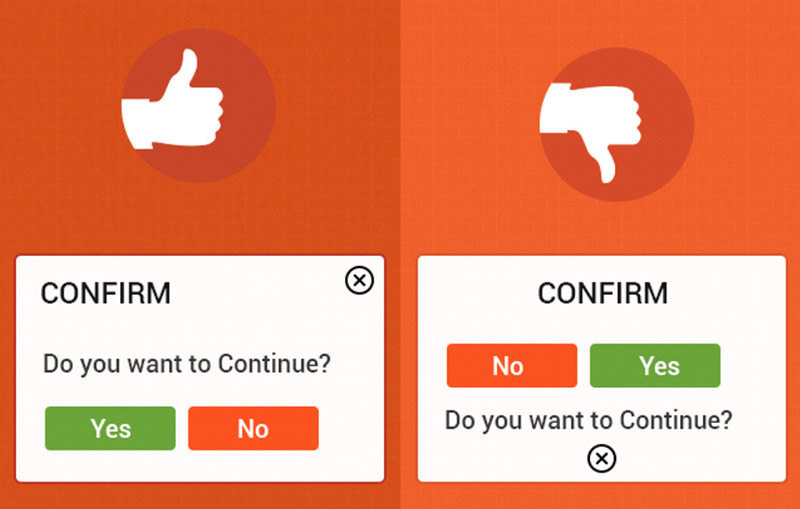
Možno nevyrábate autá, ale dá sa táto situácia preniesť aj na WebDesign. Intuitívne prostredie je jednoducho také, vďaka ktorému používateľ spraví na stránke to, čo chce bez rôznych rušivých momentov. Príkladom môže byť aj tento obrázok, kde si môžete všimnúť, kde je obsah umiestený intuitívne a kde je umiestnený opačne.

- Prvá rada znie: Nemeňte paterny ktoré sú zaužívané. Ľudia nemajú radi zmeny v každodenných veciach. Určite ste už počuli niekoho nadávať, keď prešiel z Windows na OS X a zistil, že tlačítka "zatvoriť, minimalizovať a full-screen" sú v ľavom hornom rohu a nie v pravom, ako bol zvyknutý. To je presne tento prípad.
- Táto rada sa prenáša aj do druhej, ktorá je o tom, aby ste si zachovali základné štruktúry na všetkých zákutiach stránky rovnaké. Keď zákazník navštívi vašu stránku, zvykne si na ňu prvým pohľadom (ak je, samozrejme, dostatočne prehľadná). Ak sa potom rozhodne prejsť na ďalšiu časť stránky a tam nájde úplne niečo iné, je to pre neho nepríjemné a frustrujúce, lebo na to nebol zvyknutý a má pocit, že sa stratil.
- Ďalšia rada sa týka rýchlosti. Nejedná sa len o rýchlosť načítania stránky, ale aj o to, ako rýchlo bude zákazníkovi trvať, kým sa dostane k tomu, čo chcel spraviť. V dnešnom uponáhľanom svete nemá nikto ani minútu navyše. Preto čím jednoduchšie všetko spravíte a zminimalizujete kroky na registráciu, nákup a podobne, zákazník nebude nervózny zo straty času.

- Posledná rada je asi najdôležitejšia. Ak máte viac rôznorodých zákazníkov, je ťažké vašu stránku ušiť každému namieru. Preto sa odporúčajú rôzne pomôcky, ktoré zaistia, že všetci pochopia, o čo sa jedná.
Faktom je, že aj keby stránka bola tip-top a mala by použité najlepšie farby, geniálne logo, úžasné ceny za produkty, výbornú reklamu a milión zákazníkov, nepomohlo by to, ak by sa vám na stránke zákazníci stratili. Podľa jednej štúdie, 50% zákazníkov radšej zmení stránku, keď sa im aktuálna iba kúsok nepozdáva. 36% zákazníkov sa už na stránku ani len nevráti, ak majú s niečím negatívnu skúsenosť. UI vám preto prinesie veľa zákazníkov a teda aj väčší zisk.
Diskusia
Zapojte sa do diskusie a zvýšite dvojnásobne hodnotu tohto článku.
